Tried working on 2 issues today: (1) saved papers disappear upon page refresh, and (2) making the header sticky.
(1) Papers disappearing upon page refresh
This occurred as I would set the state of savedPapers to a blank array, then use set the value of an object in localStorage to savedPapers. I didn’t check if there was already an existing item in localStorage, which was why my saved papers would disappear as the value of “saved” would be reset to the equivalent of a blank array (but stringified, since localStorage only takes strings).
const [savedPapers, setSaved] = useState([])
useEffect(() => {localStorage.setItem('saved', JSON.stringify(savedPapers));}, [savedPapers]);
To resolve this issue, I used the useLocalstorage hook, but am still trying to understand how exactly it works with regard to this part:
const setValue = (value) => {
try {
// Allow value to be a function so we have same API as useState
const valueToStore =
value instanceof Function ? value(storedValue) : value;
// Save state
setStoredValue(valueToStore);
// Save to local storage
if (typeof window !== "undefined") {
window.localStorage.setItem(key, JSON.stringify(valueToStore));
}
} catch (error) {
// A more advanced implementation would handle the error case
console.log(error);
}
because I’m not really sure what it means for “Allow value to be a function so we have the same API as useState”. I’ll have to look into the useState API to figure this out.
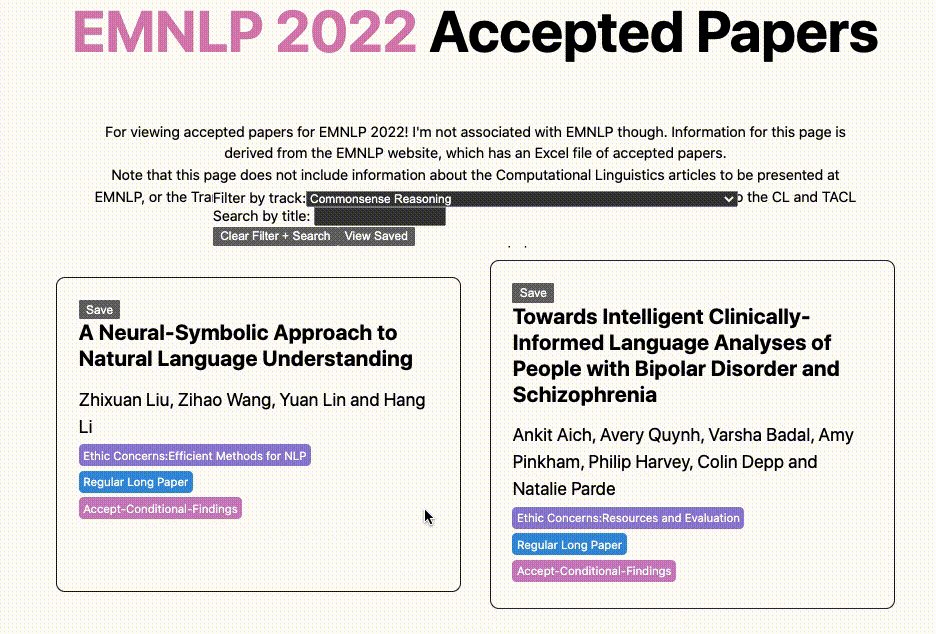
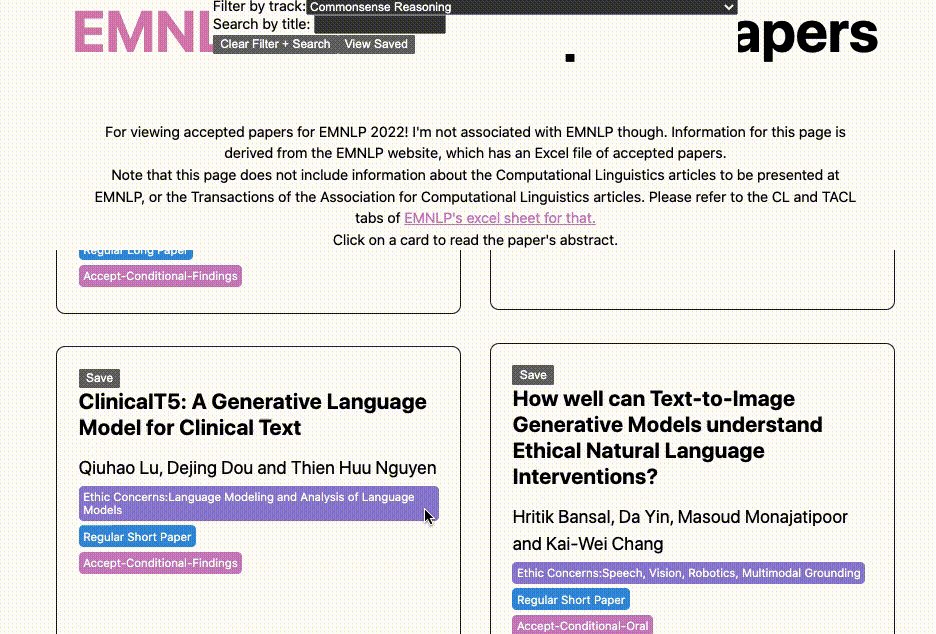
(2) Making the header sticky
This was less straightforward than I thought it would be. Making the header itself sticky was relatively simple as the position property has a sticky attribute. However, a new problem arose where I realised that the Filter section is inside a container (CardContainer.js). I put the cards and filter in the same file as it’s easy to setState for search and filtering. However, I now need to make the Filter section its own component, so that I can add it to the header instead, such that the filter section persists while people are scrolling.
Currently, the filter section behaves like this, which is ugly and also not user-friendly:

I find my understanding of React very rudimentary – I know enough about it to get things to work, but I’m not at the level where I understand all the different approaches to managing State and what exactly the best practices are. However, I can always build on this project by refactoring it when I learn of a better way to do things, so that’s cool. Incremental learning!
More to-dos / feature wishlist:
- Generate routes for individual papers, so that they can be shared with others. Otherwise it’ll just be emnlp2022.tomoe.asia – there’s no way to uniquely identify these resources
- Allow users to remove saved papers
I also fiddled about with my syntax highlighter for the site today, so apologies if it looks janky :P